Solved: Push notifications prompt is not showing

It was Blackberry who first introduced push notifications to the market. At that time, it was a simple, small notification that would inform users about newly received emails. However, it was Apple who innovated the push notifications and made them as we know them today. Nowadays, push notifications continue to develop further by adding options for highly targeted and personalized offers for each subscriber.
So, why is the push market recording constant growth? According to Business of Apps, users from the US receive on average 46 notifications daily. Developers and business owners recognized the value of push long before everyone, so let’s take a look at some numbers (source: Notify Visitors):
- Subscribe level varies from industry to industry (from 0.5% to 15%)
- Only 0.1% of users opt-out from push notifications after they receive their first push
- When implemented correctly, they help the campaign perform by 40% better
- Click-through-rate can be up to 30% per campaign
When you see those numbers, it’s no wonder that marketers understood their value a long time ago and incorporated them into digital marketing strategies.
Internet browser’s new policies towards push notifications
As many of you are well aware, Internet browsers have restricted their policies on Web push notifications over time.
Apple still does not support web push on iOS devices, such as iPhones and iPads. It’s a restriction made entirely by Apple, and no push provider can affect it. Also, the very first stricter policy towards push notification was introduced by Apple in July 2019 when alongside the new macOS Sierra, a new Safari version (12.1) was released. The new policy stated that the native prompt for push would be shown to the user only upon a user’s interaction.
Not long after, in October 2019, Mozilla followed Apple with the same restriction in version 72 of Firefox. As expected, Google followed them (just in a little less strict manner) with their Chrome version 80 released in January 2020.

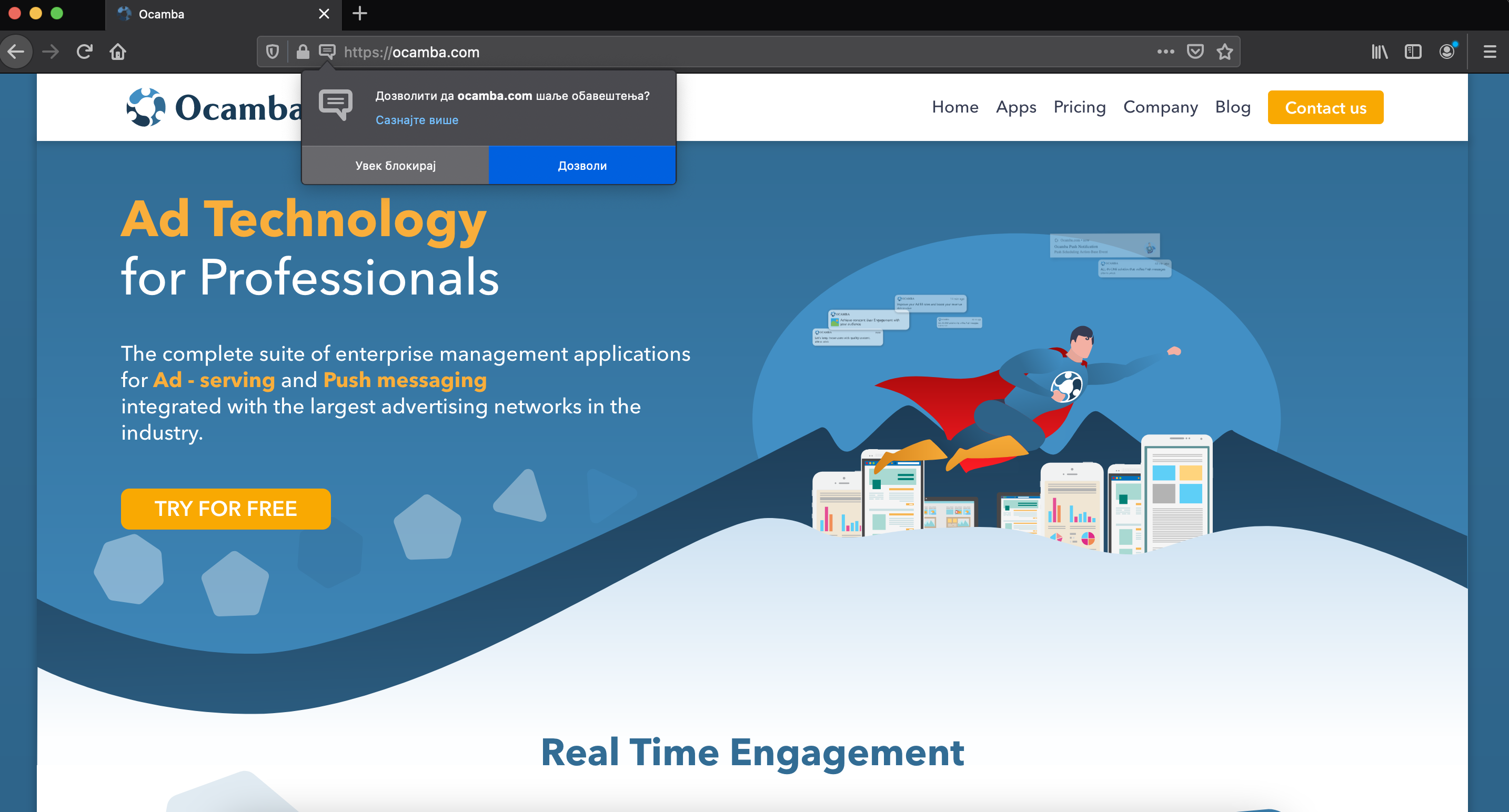
On one side, you have Safari and Firefox, which started aggressive campaigns towards push notifications from day one by automatically blocking native prompts. The prompt was to be immediately hidden in the address bar, and only when a user would click on the notification icon the prompt would be shown to them. Only then would they decide whether they want or not want to receive push notifications from the website.
On the other side, Google developed a new algorithm that works in two ways:
1. When you frequently block native prompts for push notifications, Chrome will automatically stop prompts on each new web page you visit.

2. When a web page has a low opt-in rate for push notifications, Chrome detects it and blocks the website from showing users the native prompt for a subscription.
The end-users could easily solve the first problem by simply toggling off or on the quiet notifications options in settings. (… -> settings -> privacy and security -> site setting -> notifications)

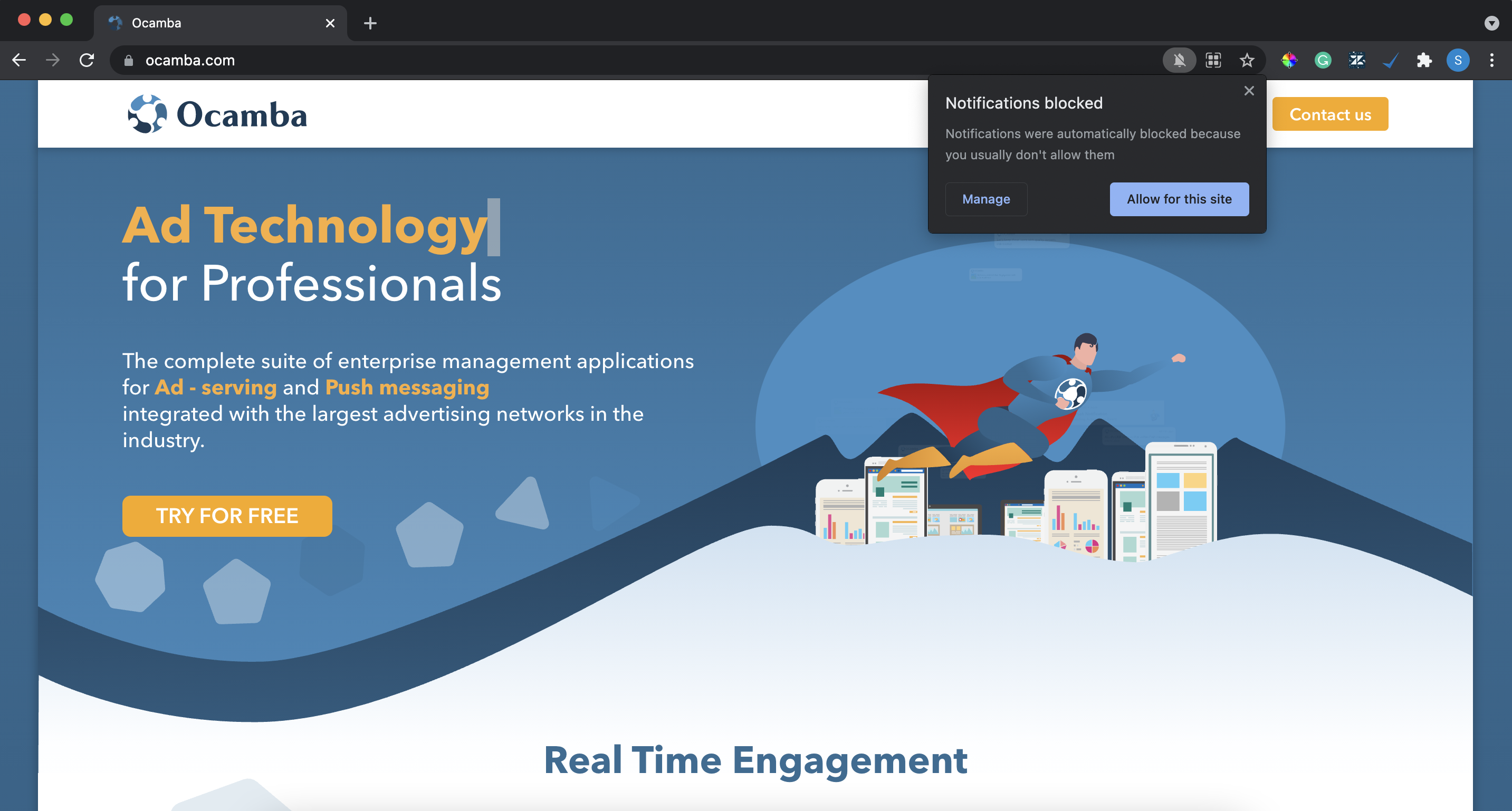
But the question arises, what should one do when users frequently deny native prompt, and Google’s algorithm marks that site as spammy showing only “Most users block notifications from this site” prompt only?
How to solve this issue?
Most of the mentioned above Internet browsers will show the prompt once the user interacts with the page. This is true for Firefox and Safari. From what we see in recent updates from Chrome, it seems that they will soon be moving towards the strategies used by the previously mentioned two browsers.
Of course, there is always an option for users to click on the icon in the address bar and accept push notification prompt. But, as you can imagine, this does not happen that often. So, what to do to lead the user to make a gesture, thus showing the native prompt?
User gesture means that a user willingly or unwillingly clicked somewhere on your website or pressed any button on the keyboard. This does not include mouse scroll or moving the mouse courser left or right on the web page.
Solutions to your problem
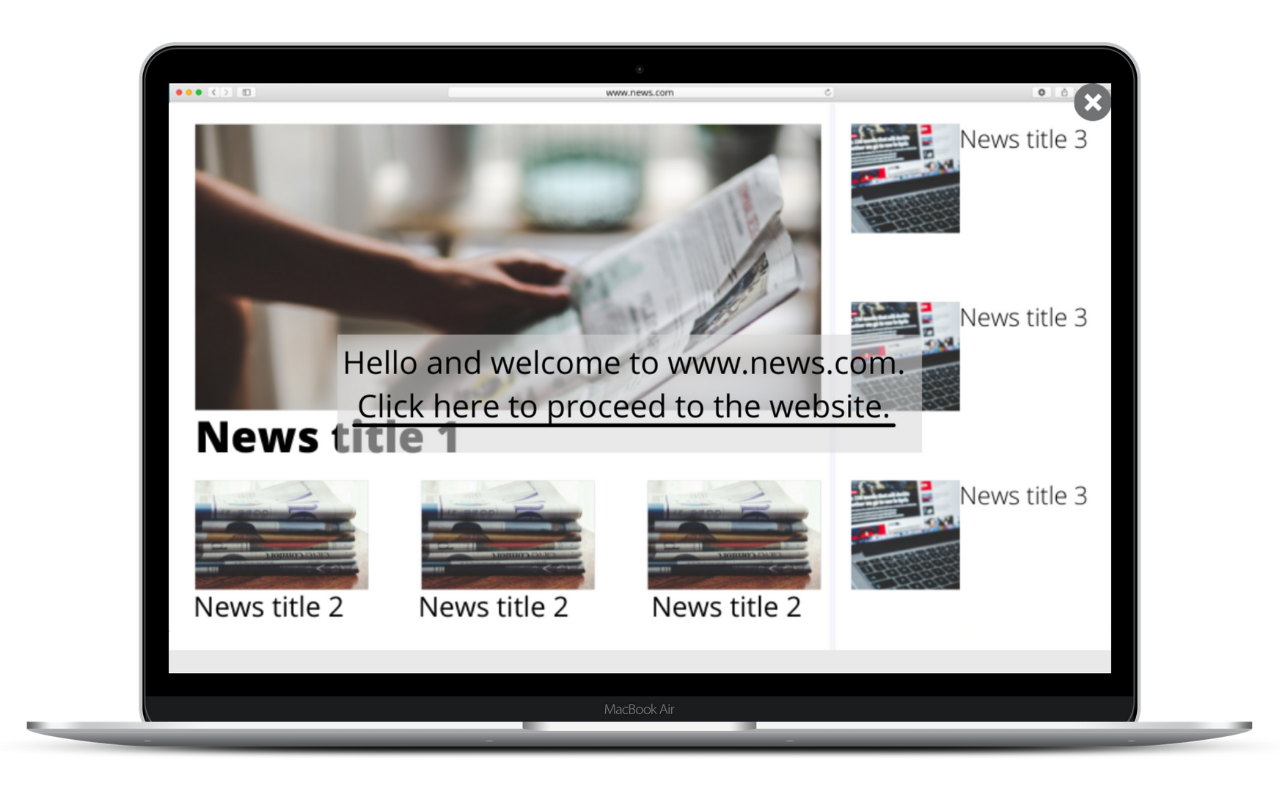
1. Adding an overlay to your webpage
You can insert an overlay and smoke out the webpage with some text or the close button.

2. Adding a dynamic ad
Make sure to place the ad somewhere where users are guaranteed to notice it and where it will slightly affect the view of the page, so they must click on the close button.

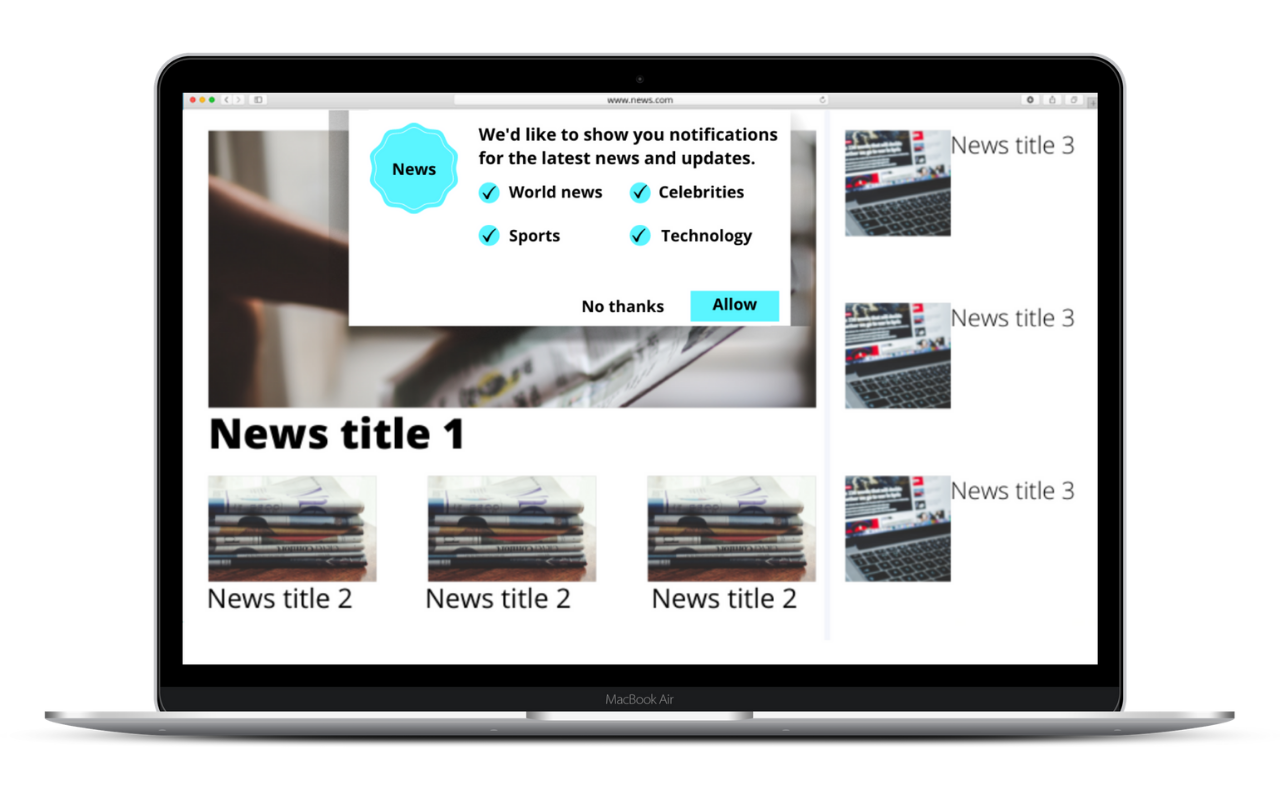
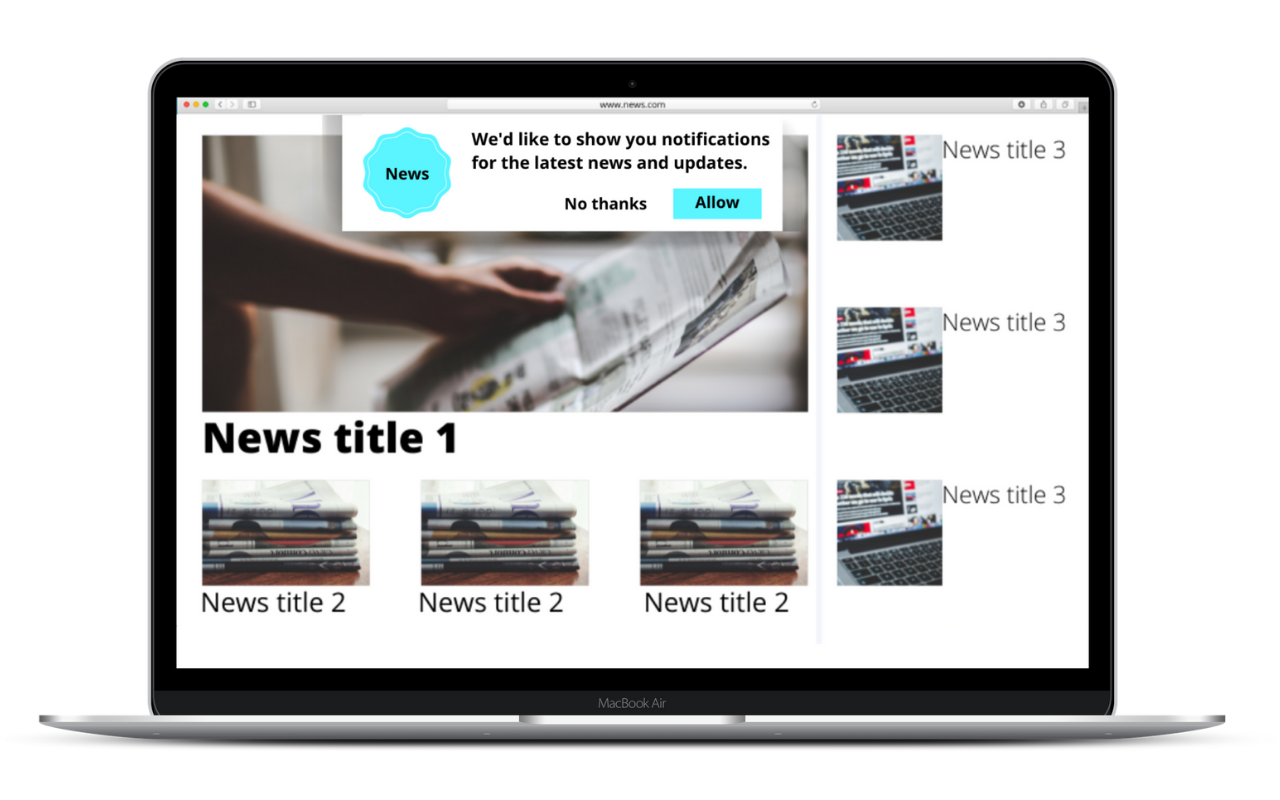
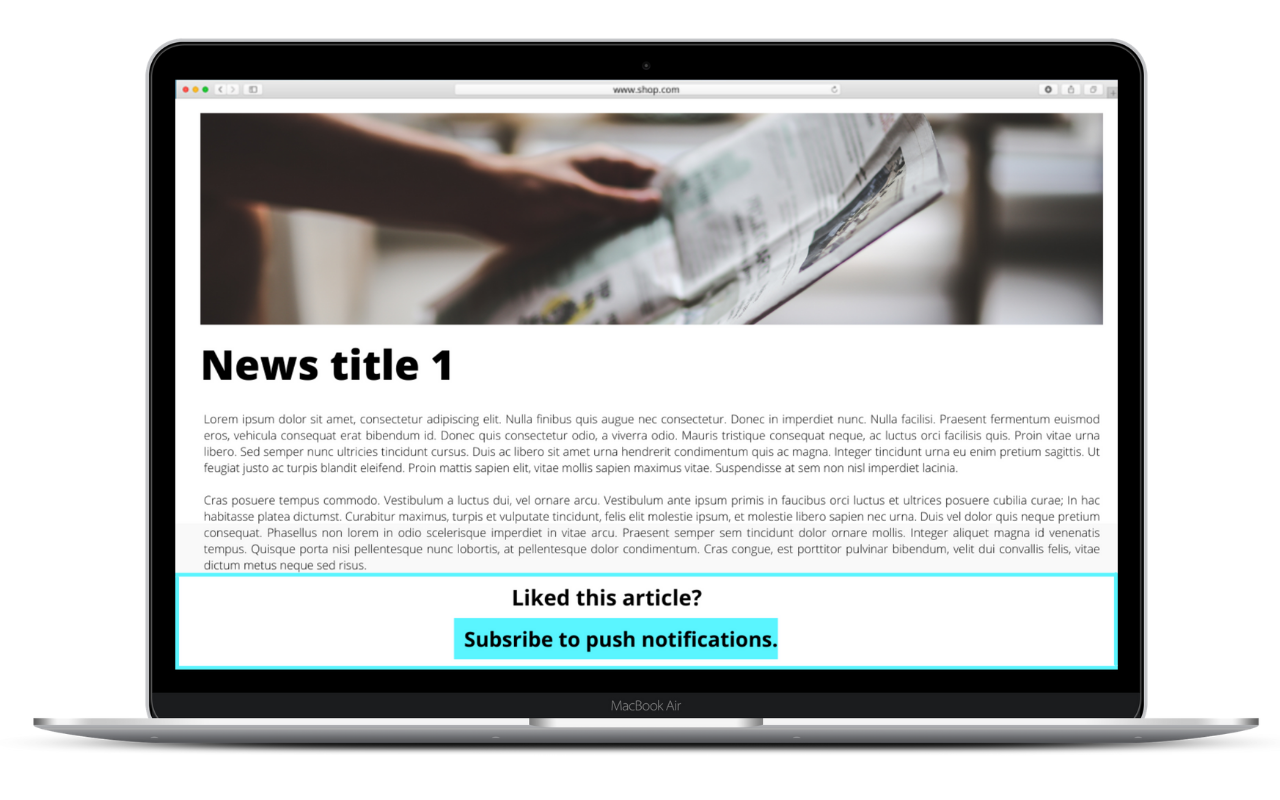
3. Inserting pre-prompt (soft-prompt) to your webpage
There are a few ways to implement pre-prompt to your webpage:
- prompt with categories

- simple prompt for allowing notifications

- “at the bottom of the page” banner

It is important to note that pre-prompts do not replace the primary native prompt and do not correlate in any way to an existing subscription to push. What they do is trigger the native push prompt.
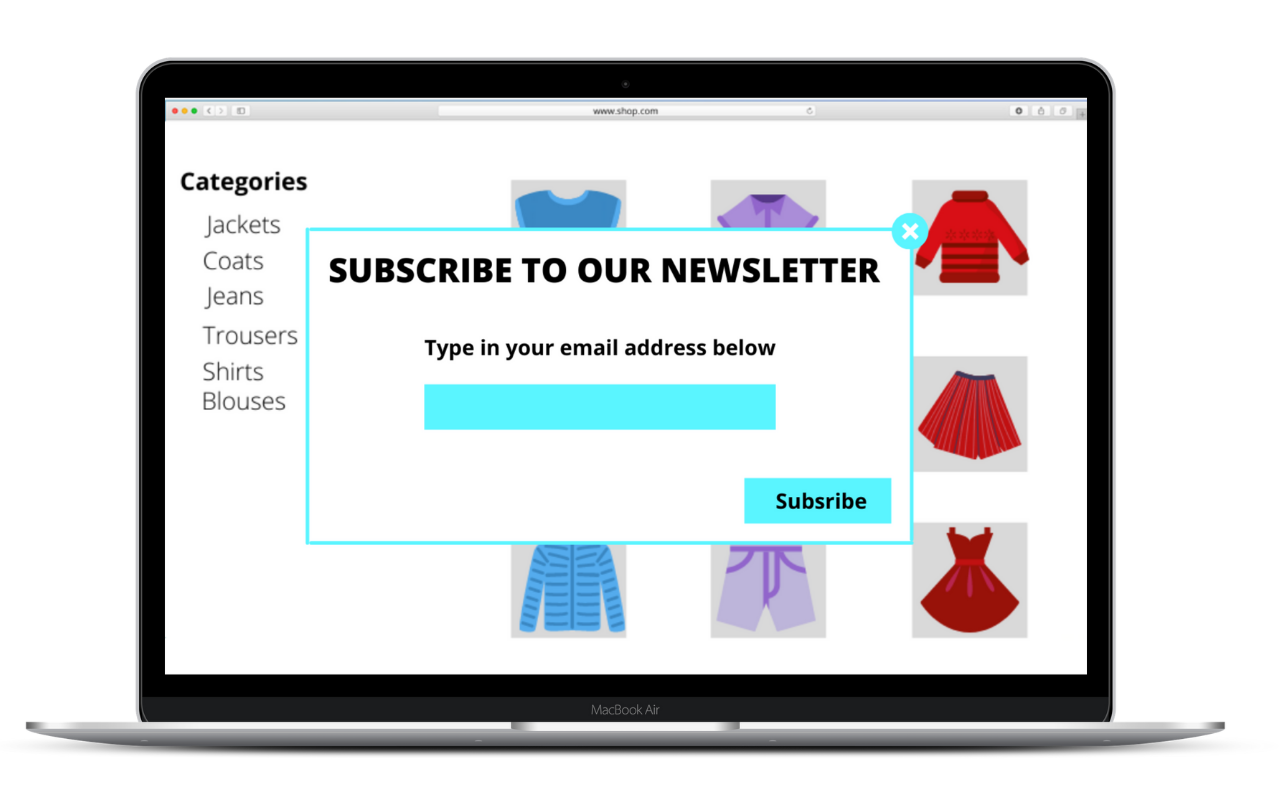
4. Newsletter pop-up
Showing a pop-up for a newsletter is another great way of making the users interact with your website. No matter what they do - fill it in or close it; you’ve made them interact with your webpage, and the native prompt requesting permission to receive push notifications will be shown to them.

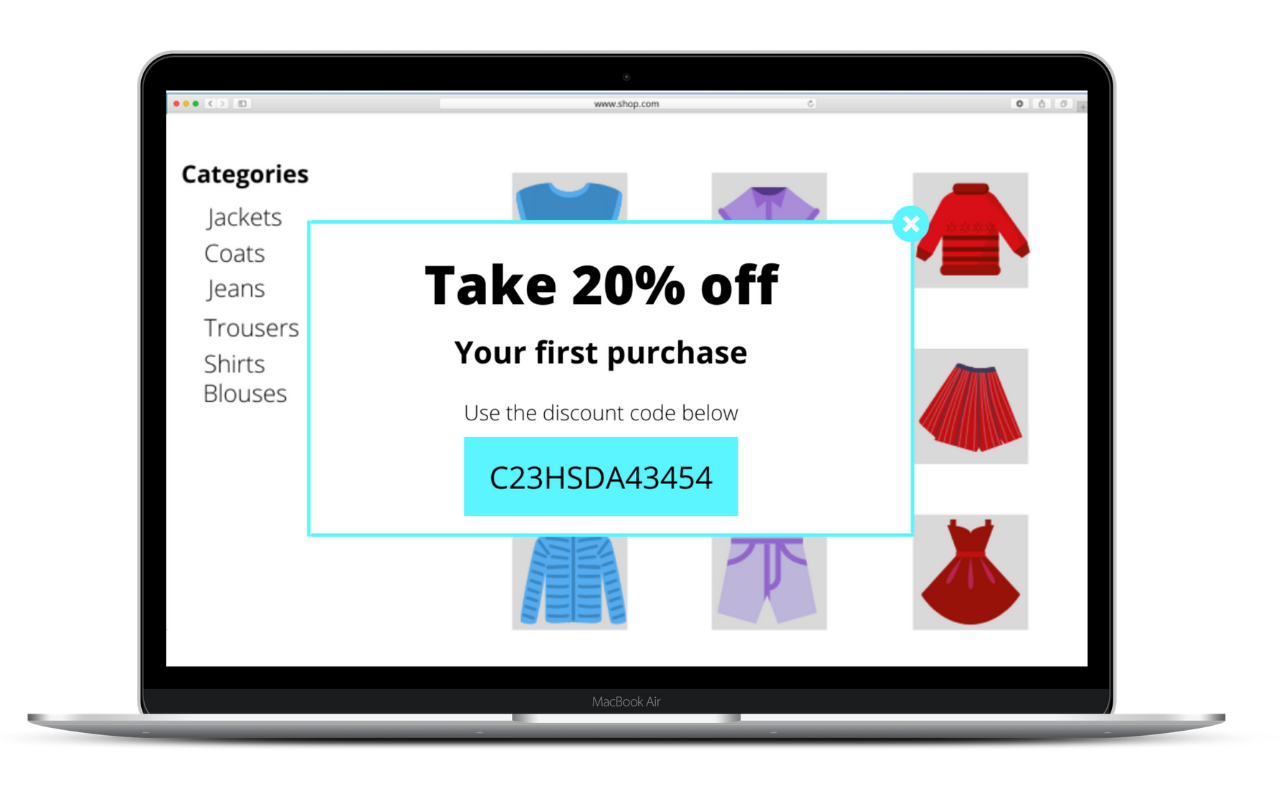
5. Discount code pop-up
While on the subject of pop-ups, you could also create a pop-up that displays a discount code. This code can be time-bound, or it can require some additional information such as email or phone number from the user. By closing the pop-up or filling in the info you need, the native prompt will appear.

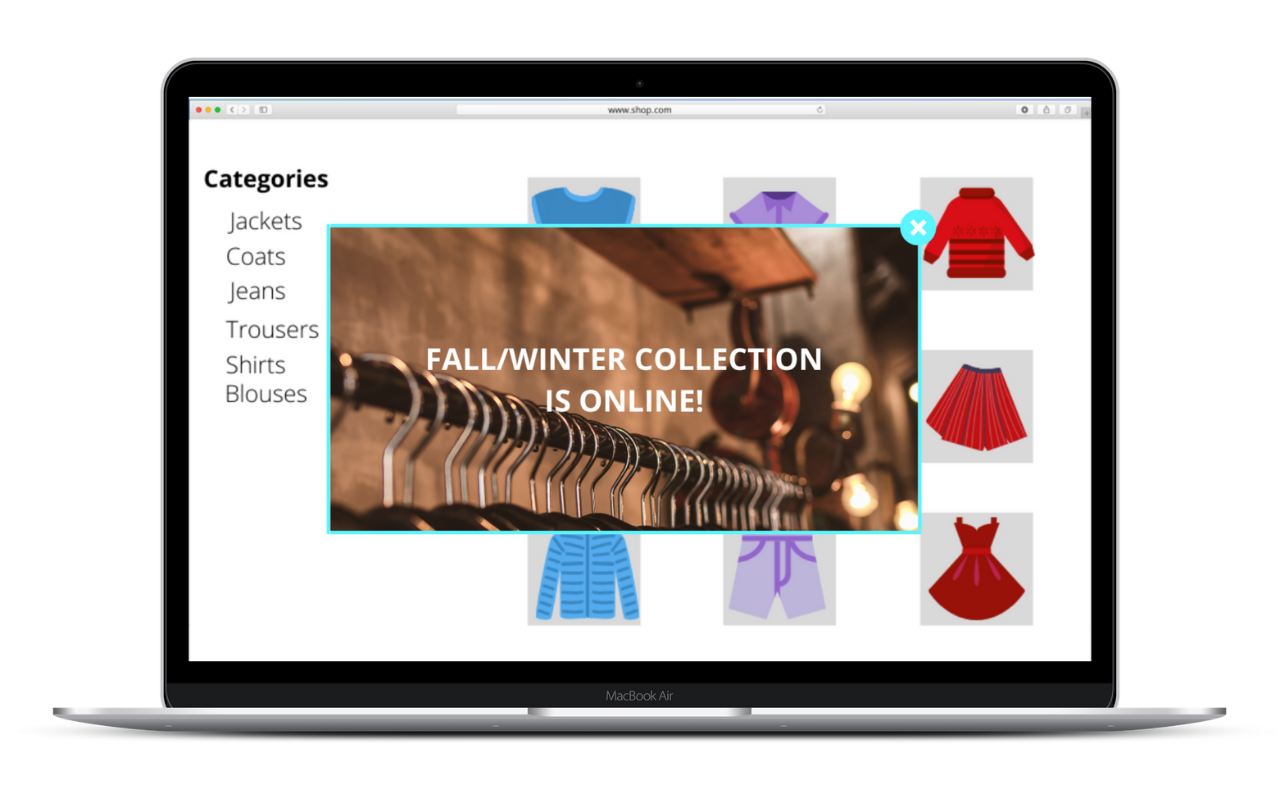
6. Informational pop-up
One more good idea regarding pop-ups would be to use them to inform your users about a new collection or item, restock, sale, etc.

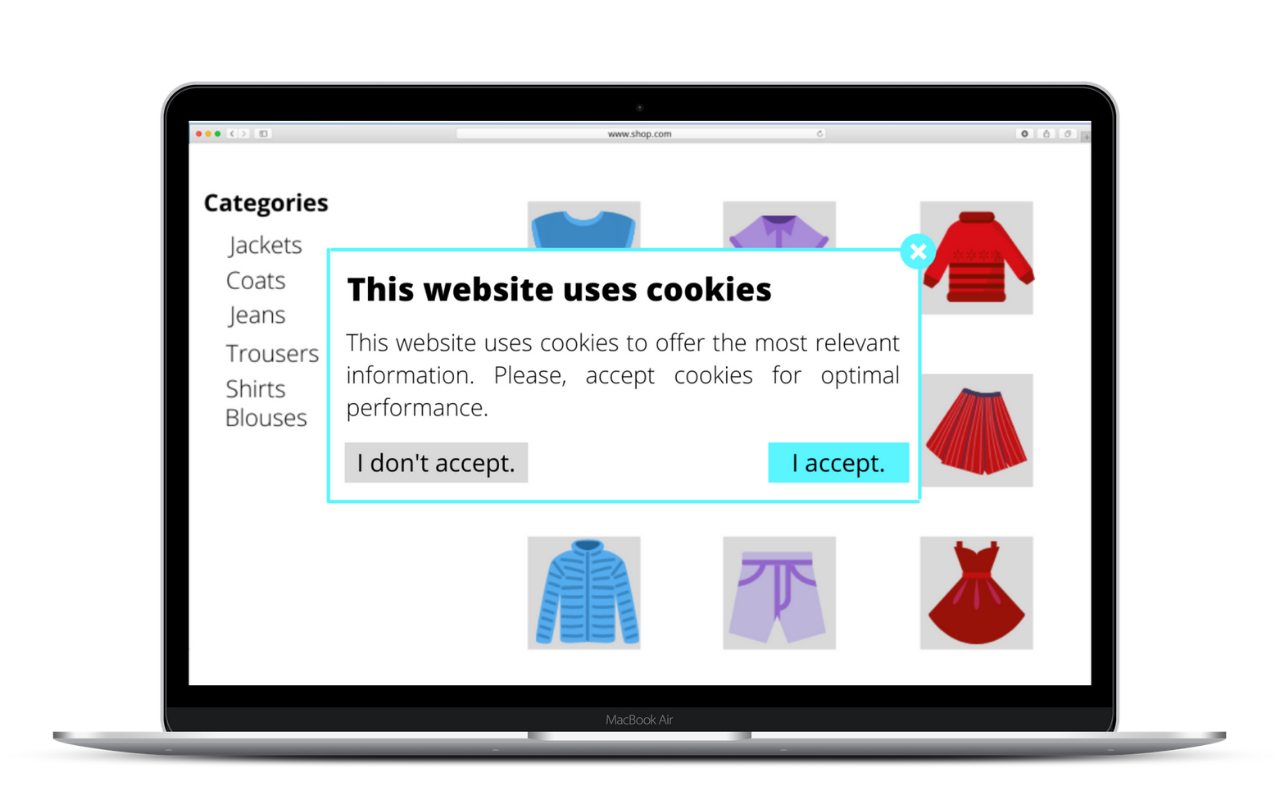
7. Cookies policy pop-up
One of the easiest ways of making users click somewhere on your site would be to display a cookies policy on your page. Whether they accept it, deny it or change categories they allow cookies for, you will get the much-needed click, and the native prompt will appear.

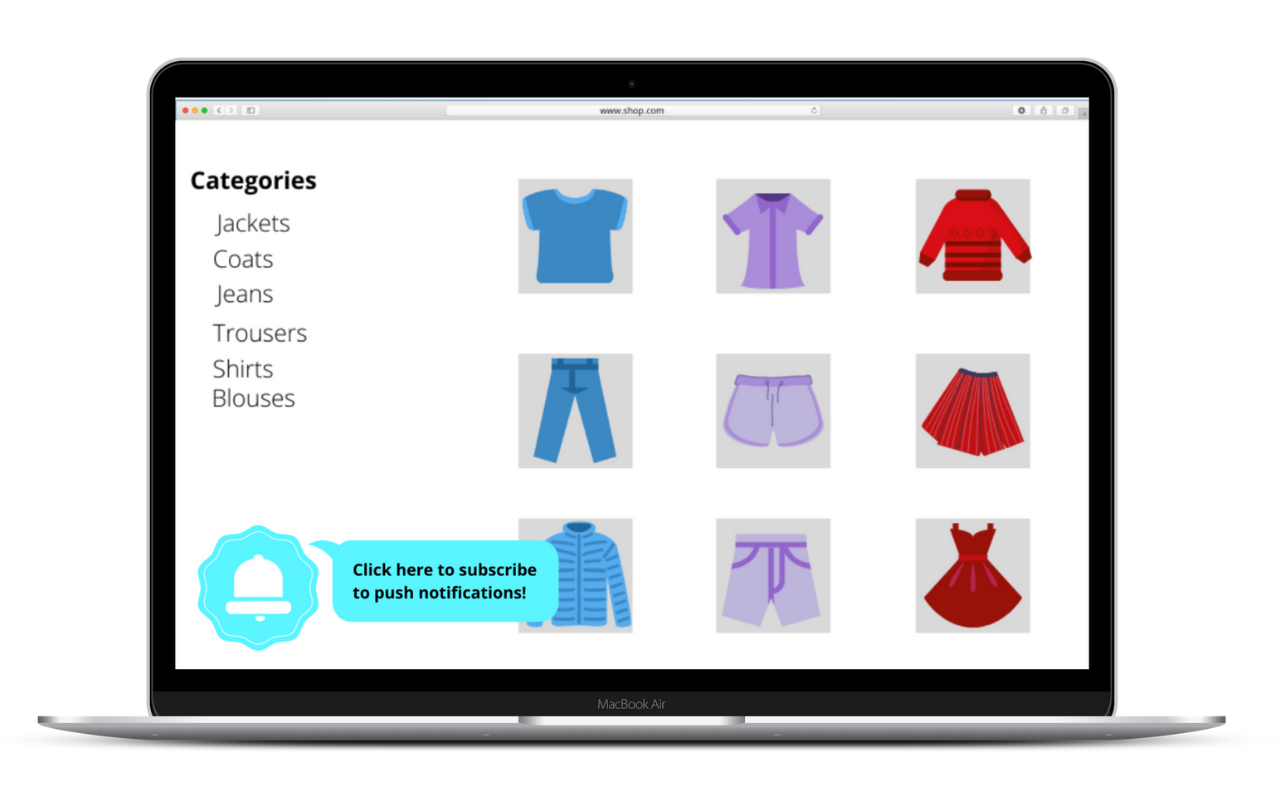
8. Bell icon
By creating a bell icon or any icon for that matter somewhere on your page with a short message such as “Click here,” you can lead your users to make a gesture.
Tip: Animate your icon so that it attracts more attention.

Conclusion
All of the ways described above result in the growth of your users’ value because they were far more engaged when they accepted the request for permitting push notification to show on their devices.
One of the possible results of the new policies implemented could undoubtedly be the shift in the general public’s perspective towards push notifications. This means that now more than ever, only relevant information will be sent to those who opt-in for the push notification services, making the industry and market more customer-centered than ever.
As far as the Internet browsers policies change, the Ocamba team will keep a close eye on the changes in the future. Upon every change in the industry, our highly responsive team works on developing new features and workarounds.















 www.ocamba.com
www.ocamba.com